How to deploy react js web app with all the components to Amazon Web Services amplify? - Stack Overflow

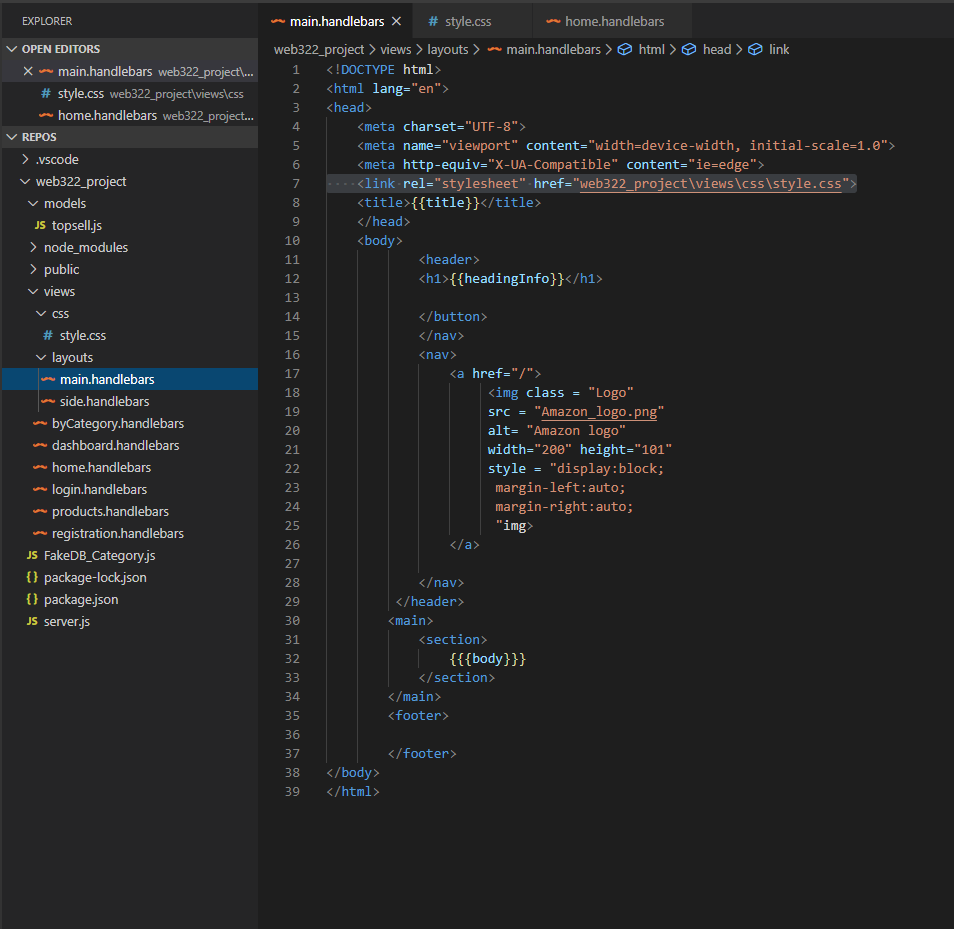
CSS navigator bar of website for both pc and mobile but not working for mobile size - Stack Overflow

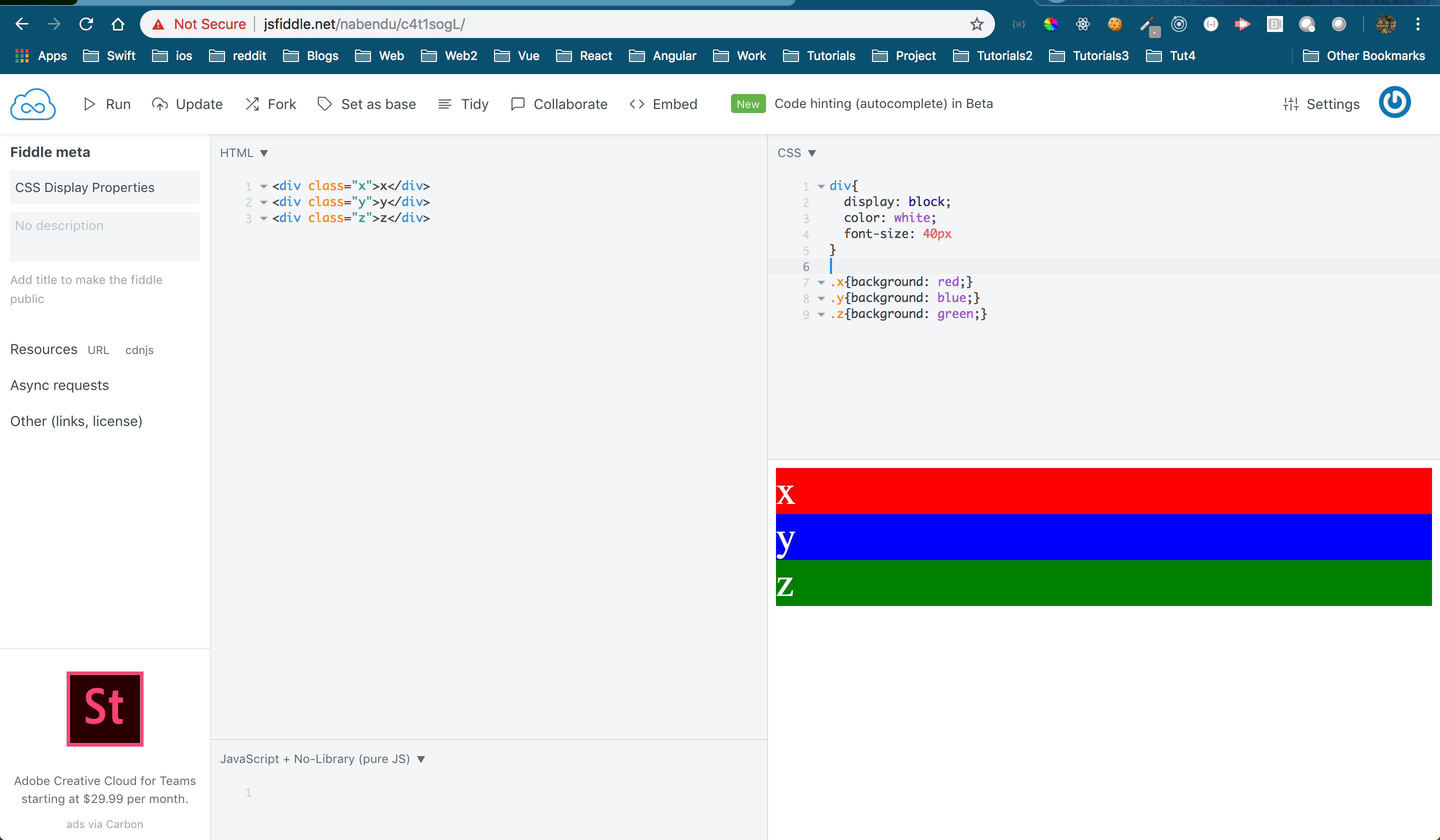
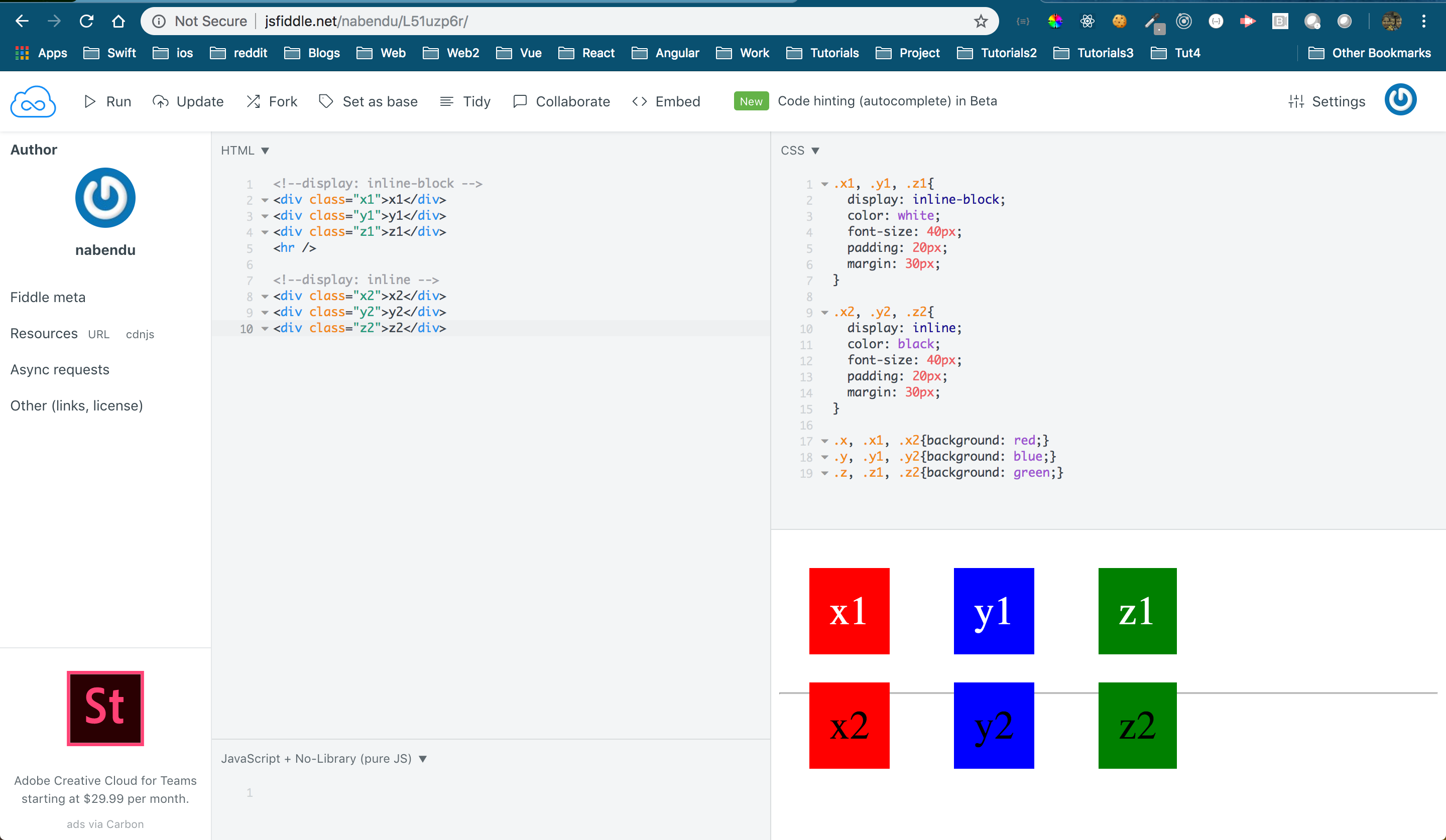
CSS Display Properties - Difference between all display properties | | Display property, Tech blogs, Learn html and css