mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

Buy Creatrix Premium Artificial Expandable Panel Leaves Mat (Green) Online at Low Prices in India - Amazon.in

Mat-Expansion-Panel Items Remaining After Panel is Hidden · Issue #10734 · angular/components · GitHub

Angular Mat-expansion-panel:while selecting the checkbox, the panel is expanded and the content present moves upward (Screenshot attached)? - Stack Overflow

mat-expansion-panel example (Self aware panel) on material.angular.io doesn't work · Issue #8567 · angular/components · GitHub

Amazon.com : 4'x8'x2 Gymnastics Mat Folding PU Panel Gym Fitness Exercise Multi-Colors : Sports & Outdoors

Five Star 2 Inch Zipper Binder, 3 Ring Binder, Expansion Panel, Durable, Gray/Bright Coral (29052IY8): Amazon.in: Office Products

Five Star 2 Inch Zipper Binder, 3 Ring Binder, Expansion Panel, Durable, Black/Gray (29052IT8): Buy Online at Best Price in UAE - Amazon.ae

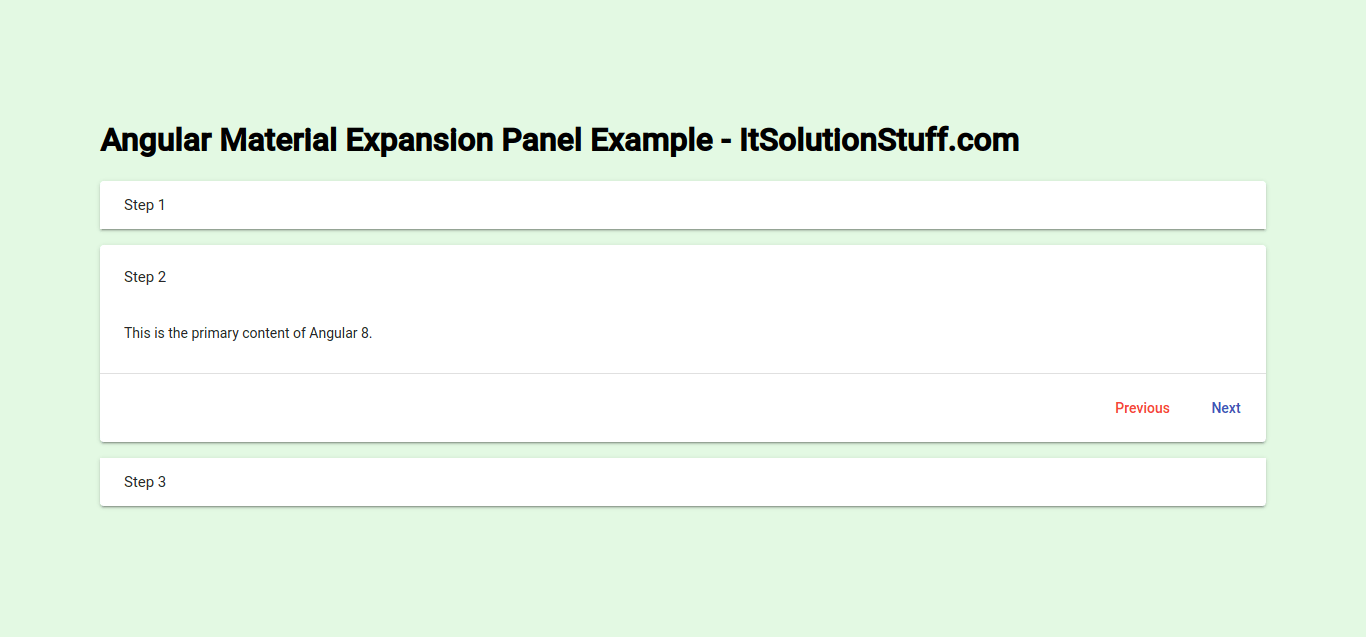
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material – Freaky Jolly

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub